Inertia: Axios vs Manual Visits
What are Manual Visits?
In Inertia there are basically 3 ways to load a page:
- Enter url of page. This will show the page and render everthing from scratch
- Use an Inertia link. This will not reload the entire page, but only what its necessary. It gives the feel of a single page application.
- Use a manual visit. Basically the same as an Inertia link, but this can do a get/post/put/delete/patch request, or simply just a reload. Any of those actions will reload your entire page. The response must must be a correct Inertia render response or a redirect to such.
When learning Vue/React for the first time, one is usually overwhelmed how everything updates automatically, especially when one comes from a jQuery background, where one had to hang from div to div to update everything manually. With the new "reactive" Vue/React workflow, you usually make an PUT/POST/DELETE/PATCH request to the backend and then just update one javascript variable, which will automatically update the entire GUI where necessary.
Using Inertia Manual Visits, takes this one step higher. Now you just need to make the POST/PUT request update alone, and then automatically everything will be updated. There is no need to manually update the javascript reference model anymore. This is, because Inertia Manual Visits cause a full page reload. Of course, there are situations where a full page reload is great, and sometimes its overkill. Lets discuss an example.
When should I do a Manual Visit?
Whenever a full page reload makes sense.
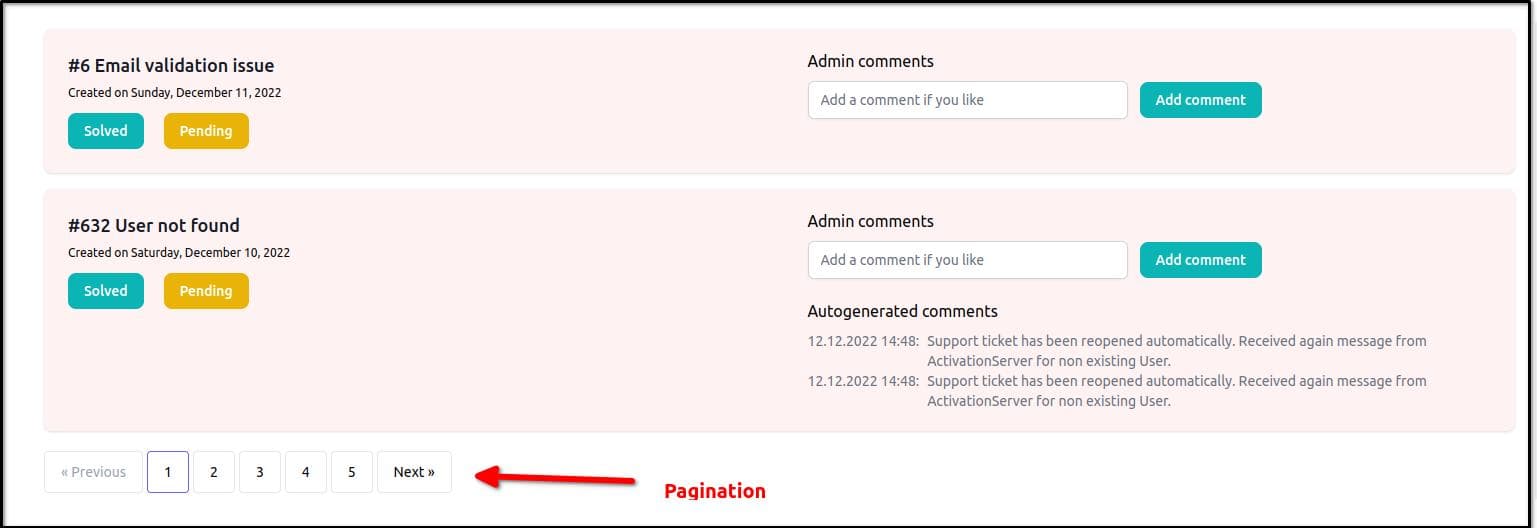
For example, imagine you have a pagination of issues, and you can change status of an issue to open, pending or closed. If you close one of the issues,
then you need to recompute the pagination. If your pagination shows 5 issues per page, then you don't want to have an empty page after handling 5 issues. In this case,
it would be nice, if the pagination page gets the item from the next page attached automatically. This is exactly what will happen if you use manual visits. Just make a Inertia::put
request to update status of an issue, and everything will be updated automatically.

When should I not do a Manual Visit?
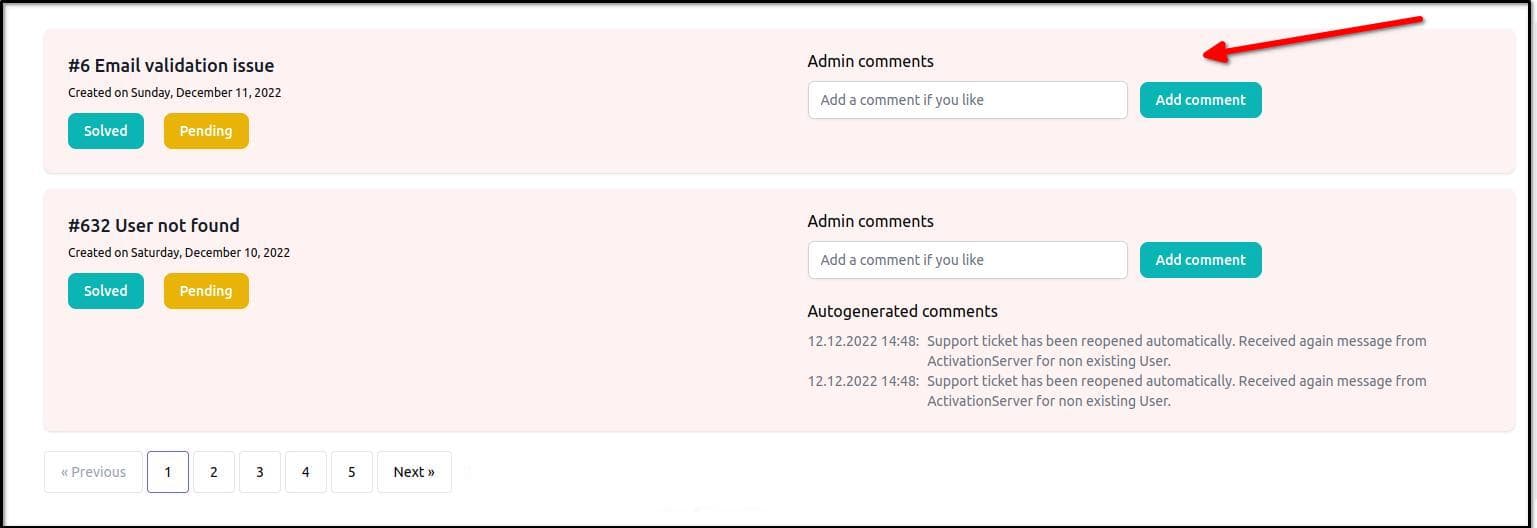
Image we have the same example with a pagination, but now we just want to add a single comment. A manual visit would cause a full reload, meaning the entire SQL queries will be run to evaluate the pagination results. This takes time. In this example, the display of issues and the pagination itself will not change. Here, I think a normal Vue/React workflow is more suitable. Making a request to add comment to the issue model, and then updating the array of comments of the issue box.

How to do Axios Requests?
Simply load the axios package and make the request. With Laravel the CSRF token will autoamtically be read from Cookie. Read Vue.js Cookbook for more.
How to do Fetch Requests?
Instead of the axios package, you can also use the build-in function fetch from Javascript.
If you use the fetch api, you would need to manually provide the CRSF token. Meaning you have to either read it from shared data or from the cookie.
If you add it to shared data, it would look like this:
public function share(Request $request): array
{
$isAdmin = Auth::user() instanceof Admin;
return array_merge(parent::share($request), [
'csrf' => csrf_token(),
'session' => [
'notification' => session('notification'),
],
'auth' => self::share_auth(Auth::user()),
]);
}
and your fetch request would look like this:
fetch(url, {
method: 'POST', // *GET, POST, PUT, DELETE, etc.
headers: {
'Content-Type': 'application/json',
'X-CSRF-TOKEN': usePage().props.value.csrf
// 'Content-Type': 'application/x-www-form-urlencoded',
},
body: JSON.stringify({ name: name}) // body data type must match "Content-Type" header
});